グラフィック製品ニュース
(2012年08月10日) 【スペシャル】
今度のプレゼン、そのグラフィックで満足してますか?(第二回)
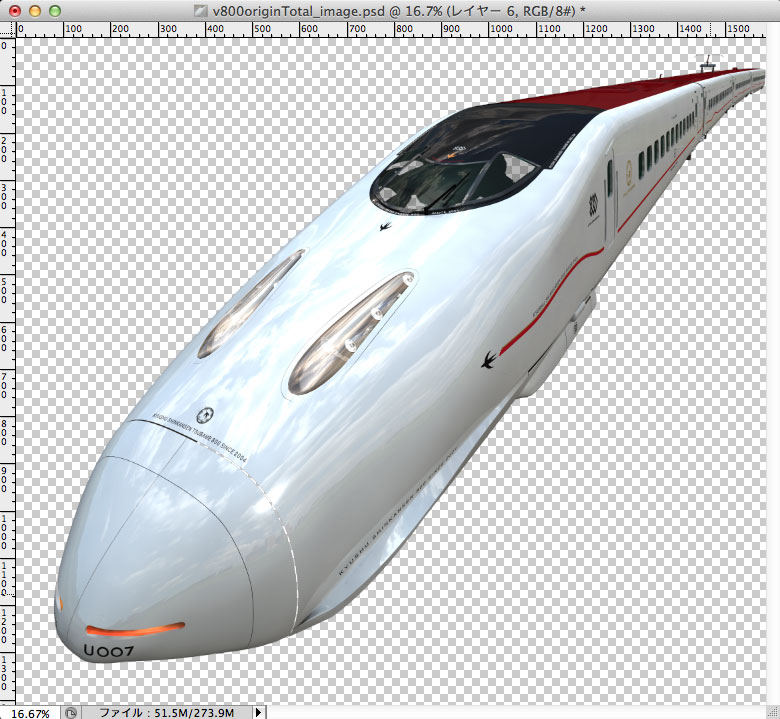
今回はこのような説明図を作る場合を例にとります。
<この画像は「TSUBAME 800 Design Books 2」に掲載するために制作されたものです>
いつも誰かが形状データを提供してくれるのならいいのですが、実際の仕事では、モデリングする必要がある仕事の方が、はるかに多いでしょう。
 Photoshopユーザーの方の中には、複雑な立体形状をある程度正確に作るのは、納期に追われる仕事としては荷が重過ぎて、3DCGに踏み込めないと言う方も多いのではないでしょうか。
Photoshopユーザーの方の中には、複雑な立体形状をある程度正確に作るのは、納期に追われる仕事としては荷が重過ぎて、3DCGに踏み込めないと言う方も多いのではないでしょうか。
ですが、もしその作業が、Photoshopと一緒に使っているIllustratorと同じ感覚でできるのであればどうですか?
もちろん多少の立体感覚は必要ですが、設計図等をトレースしなれた方なら、Shadeで立体を作るのは、そんなに難しい事ではありません。3D版のIllustratorと言われる程、その親和性は高いのです。
第二回 オリジナルの形状を作るのは難しくない
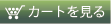
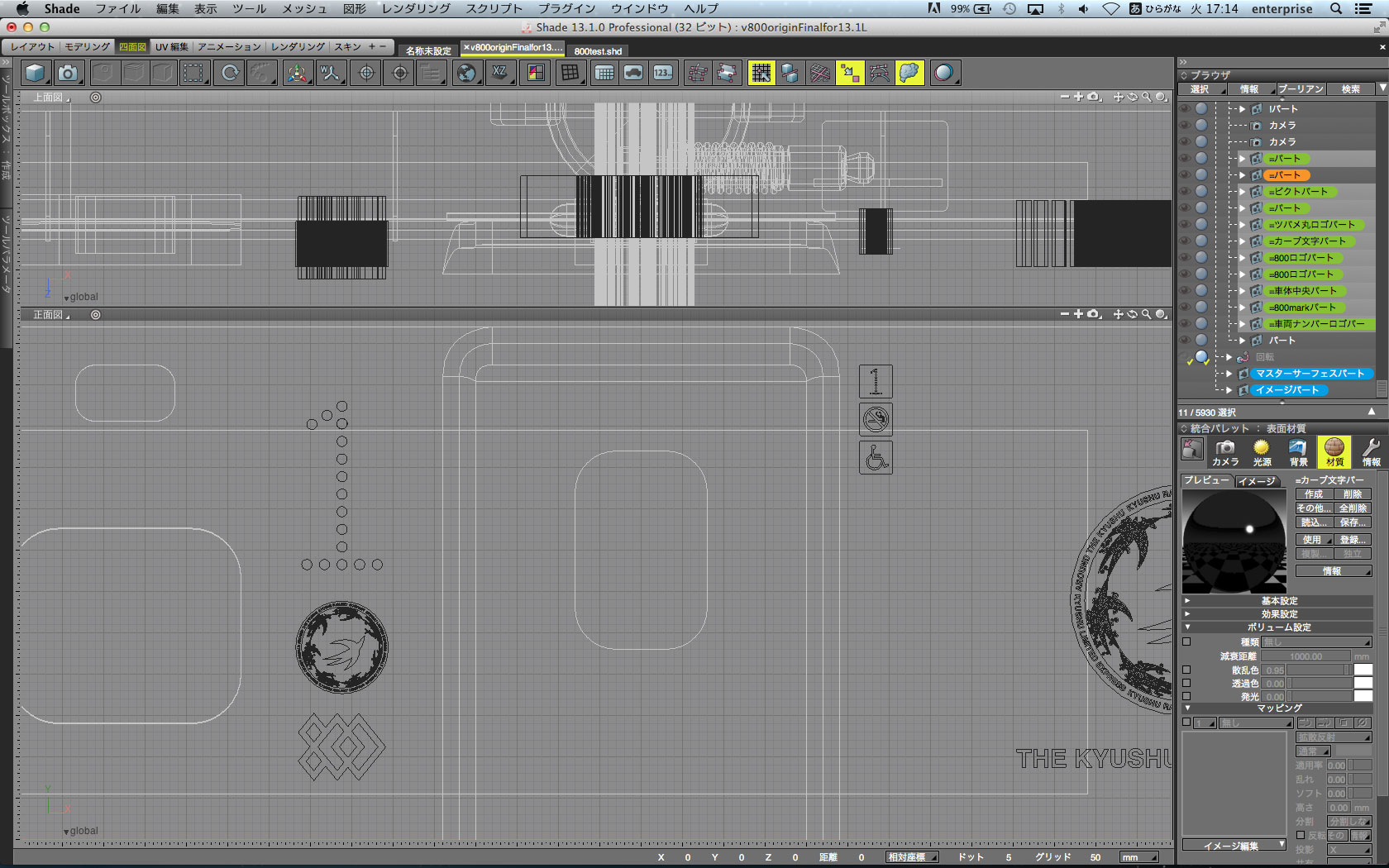
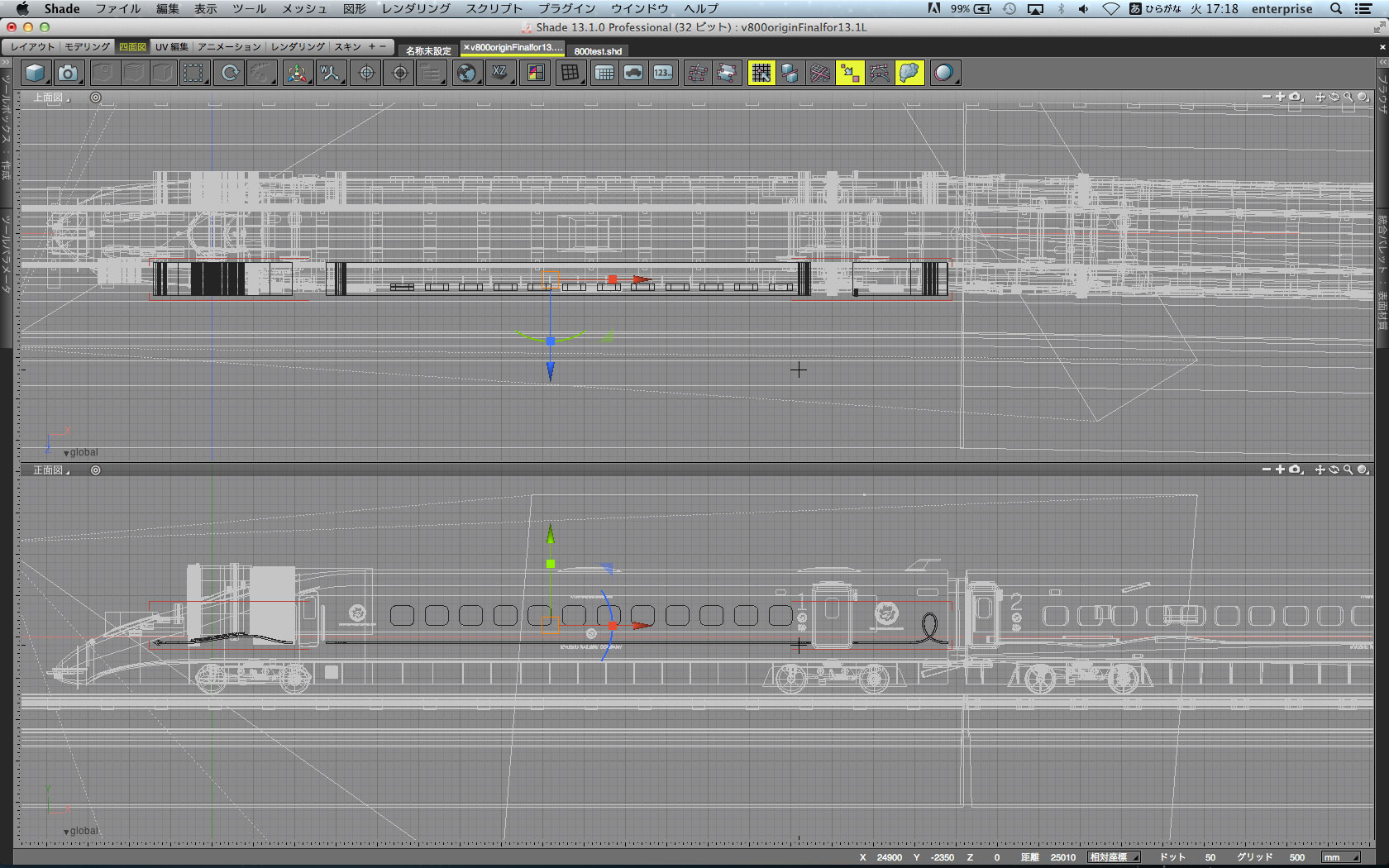
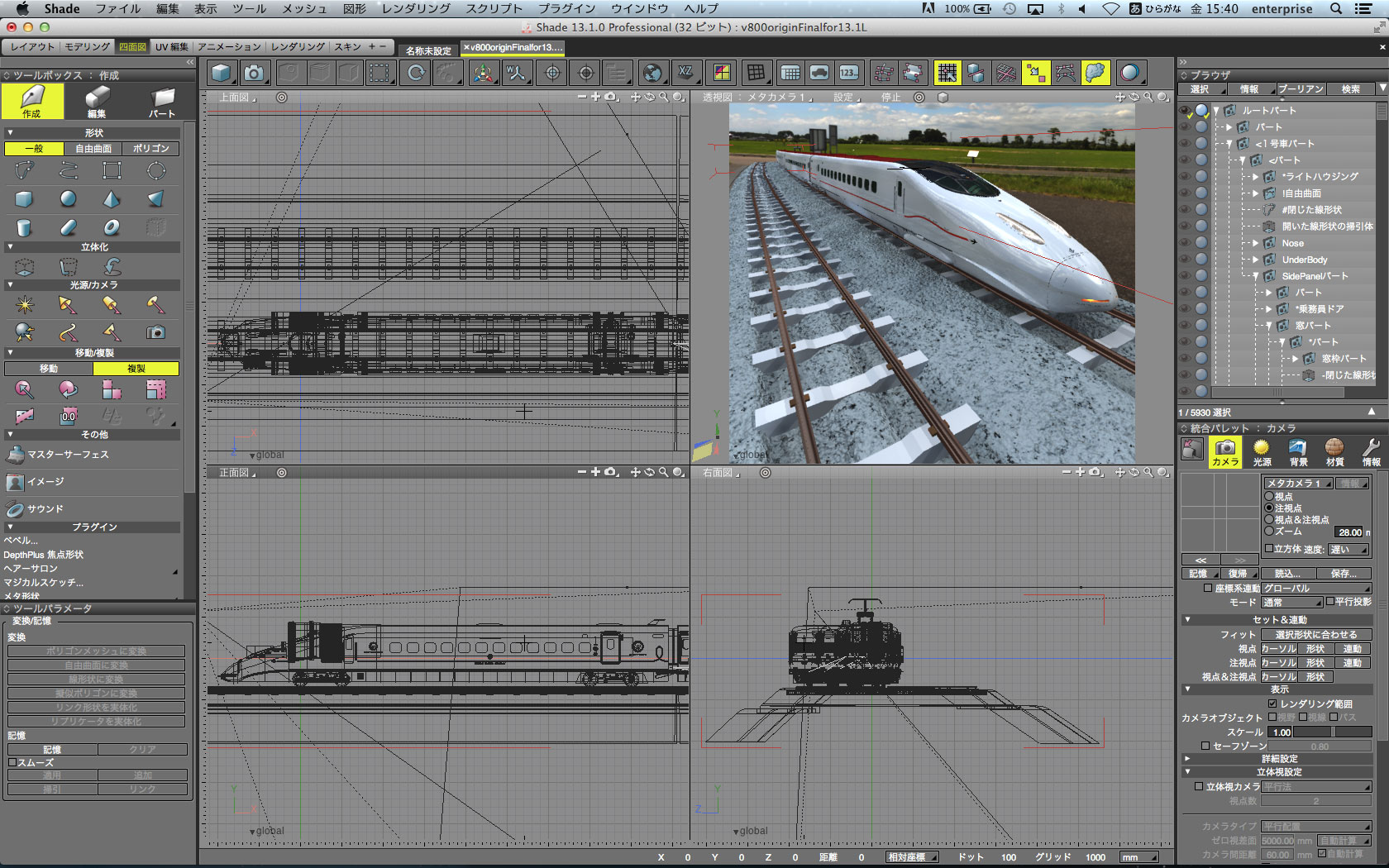
CADの削り出し図面のように、コンター(等高)図を入力するのは、プロットする点が多く時間もかかります。
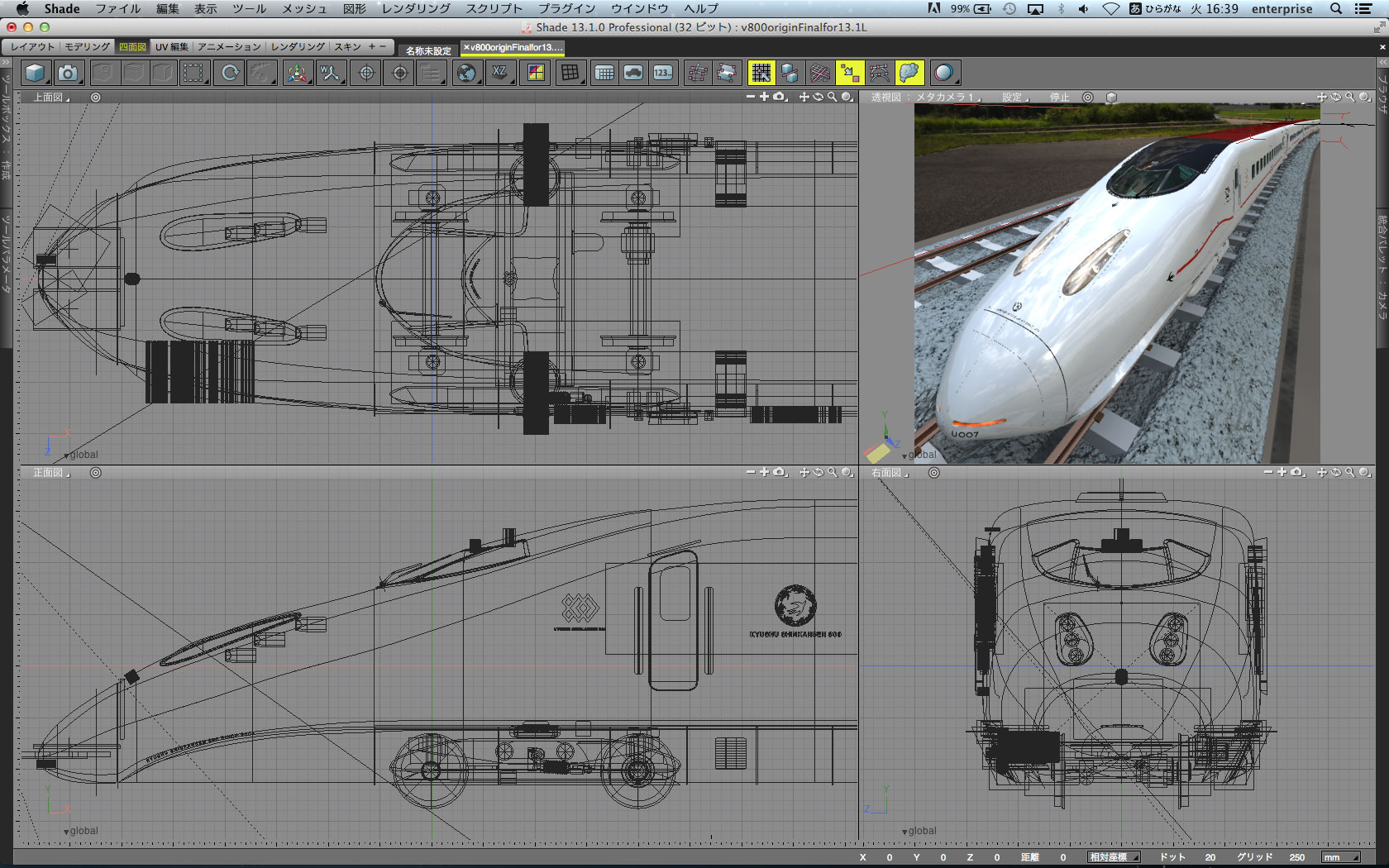
これはShadeの自由曲面でのトレース例です。プラモデルの設計図のようですね。
三次曲面の車体のアウトラインと断面だけを驚く程少ないパスでトレースしているのが判ります。トレースする線が少ないと言うことはそのままモデリング時間が短いと言うことになります。
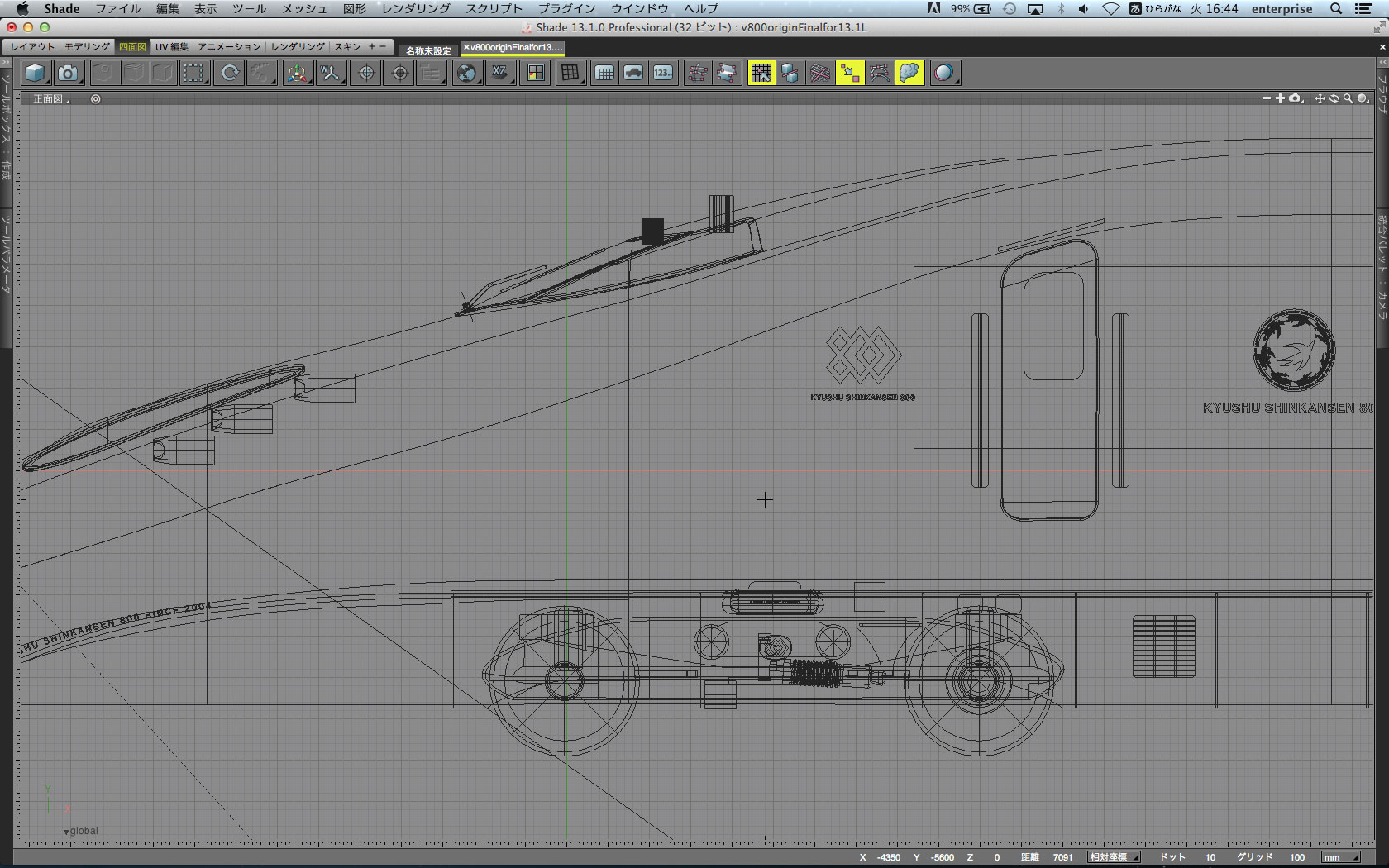
各部のマークや窓は、今回もグラフィックデザイナーの方から提供されたイラストレータデータがそのまま使われているのが判ります。EPSのデータは、平面としてインポートされますので、そのまま立体になるわけではありませんが、Shade内では線形状として再現されますので、そのままテンプレート(トレースするための下絵)としても、形状の一部としても利用することができます。(今回は窓枠の一部等に形状としても利用されていますが、車体の大部分はShadeでトレースしています)
800系新幹線には初期型と現用型の2タイプがあり、ライトがフラットなものと紡錘形をしたものに分かれます。
両者で車体のマーキングも多少異なるのですが、プレゼン前の初期型の形状データには、マークや車体記載等の約半数に、書籍からスキャニングしたビットマップ画像を貼っていました。
プレゼンが通った後の後期型は、グラフィックデザイナーの方から提供されたイラストレータデータをIllustrator 8のバージョンに戻したものをステッカー形状に加工し、全て解像度に依存しないベクターデータに変換しています。元のデザインそのままのデータを使うので正確ですし、変更に時間もかかりません。
このようにIllsuratorのパスは、テンプレートとしても、形状の一部やマッピング素材としても利用が可能です。もちろん、Shadeの入力に慣れてしまえば、多少のキーコンビネーションの違いはありますが、Shadeだけでも線形状は入力でき、その方が最初から立体として作れる分、手間もかかりません。
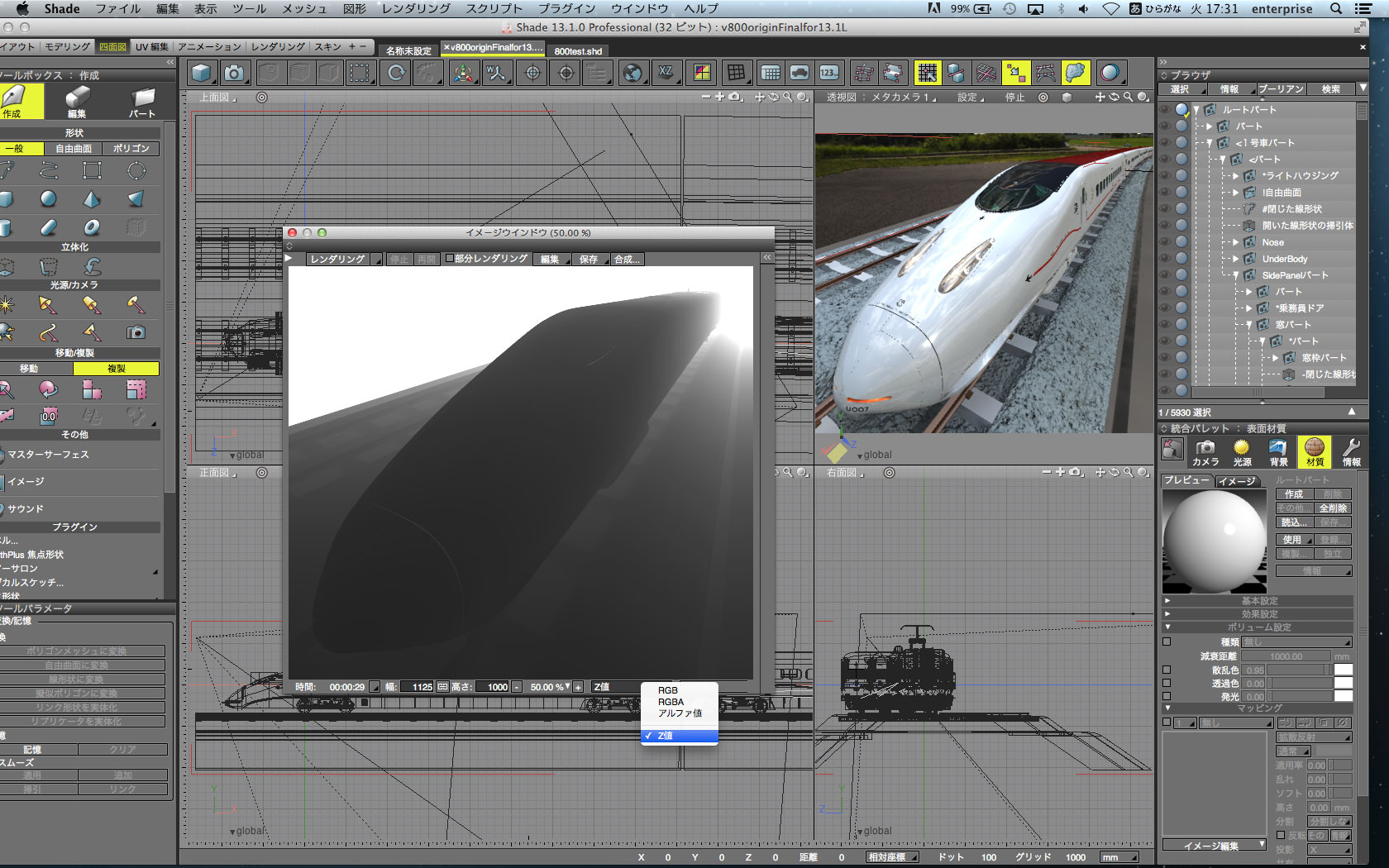
マルチパスレンダリングでPhotoshopとの連携も簡単
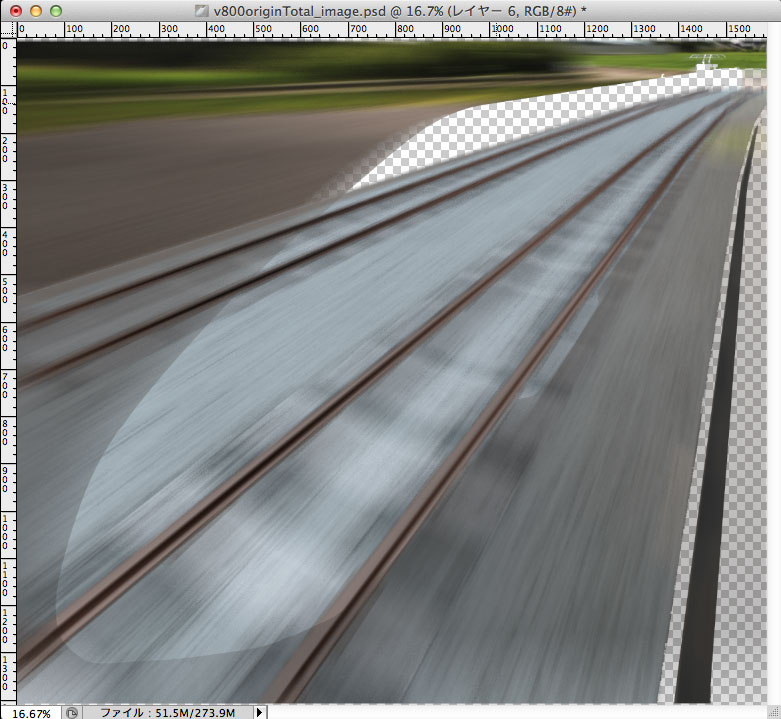
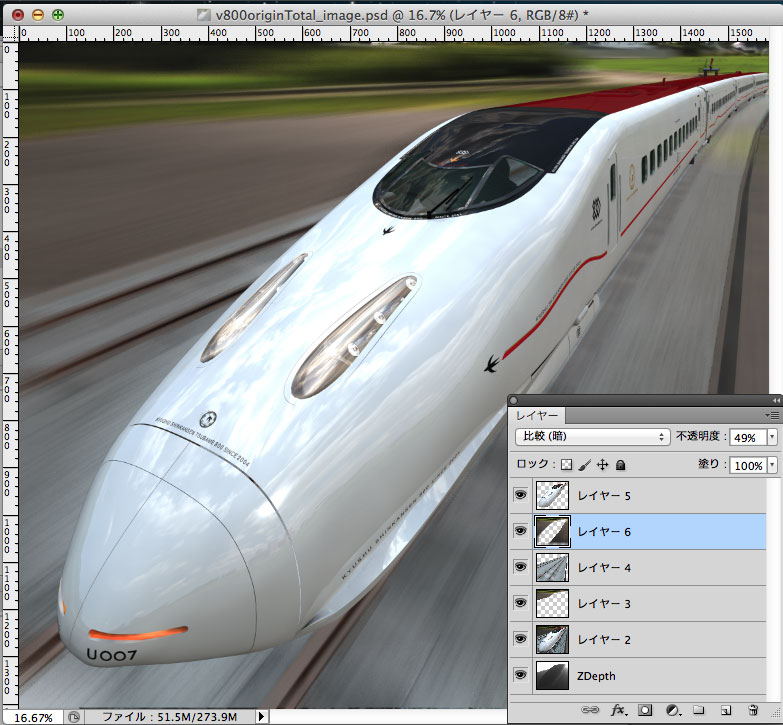
レンダリングした画像は、マルチパスレンダリングで、簡単に各部のマスク情報と、被写界深度を与えるためのZ値など、Photoshop上でフィルターワークをするのに便利な画像としてPhotoshopのネイティブファイルとして書き出せます。
今回は、流し撮り的な表現のために線路込みの背景と車体をレイヤーに分けました。
モーションブラー(移動物体の動きのブレ)自体はShadeでもかけられるのですが、アニメーションの機能を使ってモーションブラーをかけると処理に時間がかかります。Photoshopのフィルターを使って流れ線の様に背景を加工します。(背景はShadeのプリセットにある実写パノラマ画像を使用しているので、あらゆる方角の背景を描き出すことができます。)
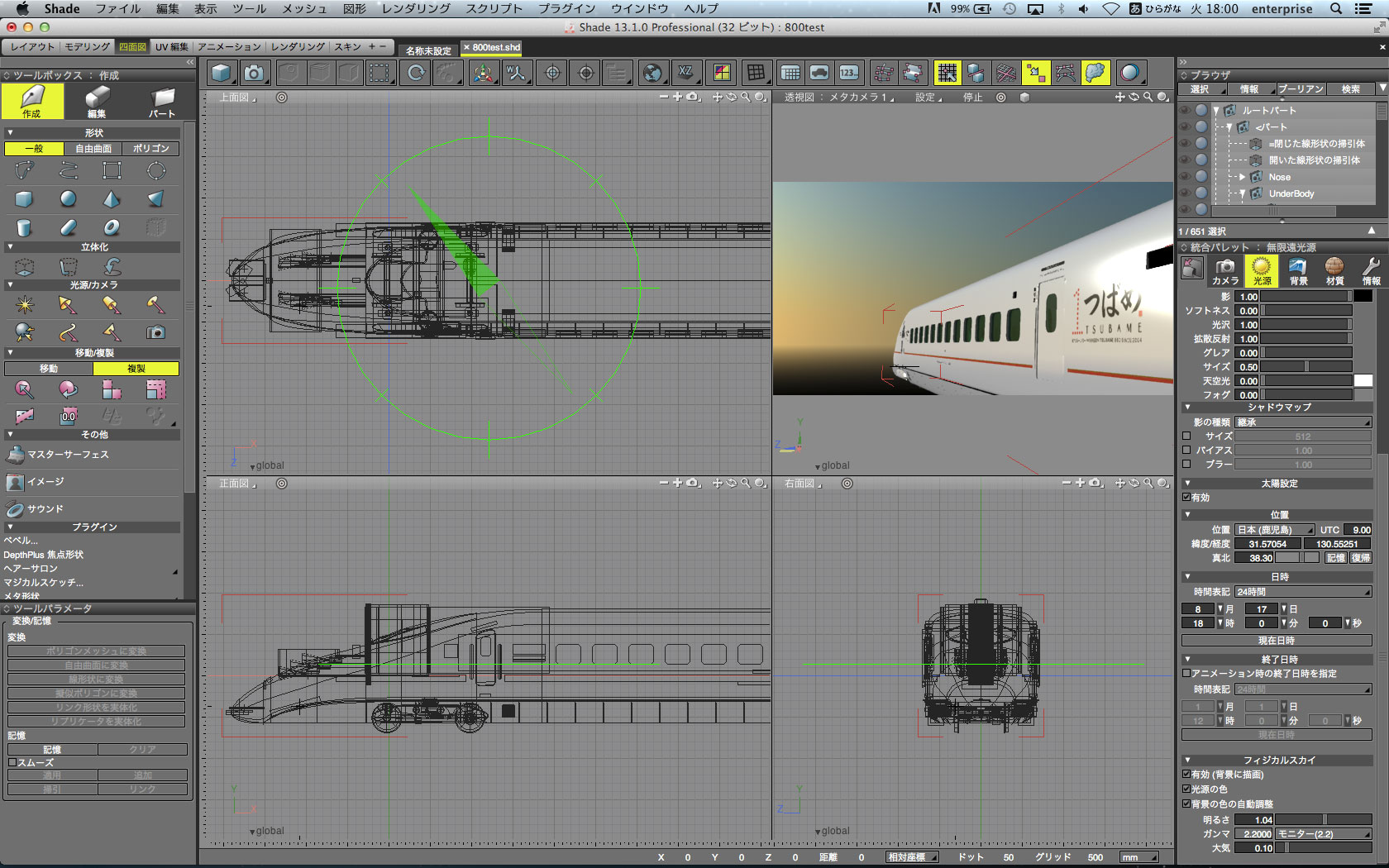
またフィジカルスカイを使うことで、場所と時間を指定した空と照明をする事が可能です。ある意味、取材条件を選ばない画像が作れることになります。(図は8月17日の鹿児島で,北西に進路を取った場合の空の状態です)
二回にわたって、PhotoshopとShadeの組み合わせで、どれだけ表現の幅が広がるかをご紹介してまいりました。
もっと簡単な立体地図等の例から始めたり、 Webデザインのボタンやバナーの立体表現等に利用する方が、身近で効果的な例になりますが、今回はプレゼンテーションやコンペで、写真のレタッチだけでは合成できない画像を3DCGで生成する事を例に御説明しました。
いろんな分野で使われる3DCGの片鱗を確認できたのではないでしょうか。
▲ページ上部へ